Delta Kiosk
Delta Airlines kiosk redesign for enhanced usability and efficiency.

Ux Designer
Team
AKQA
Art Director
Senior Designer
Skills
Prototyping
Ui Design
Documentation
Objective:
The goal of this project was to redesign Delta Air Lines’ self-service kiosk interface to enhance usability, improve efficiency, and create a seamless experience for travelers, aligning with Delta’s commitment to customer satisfaction.
Approach:
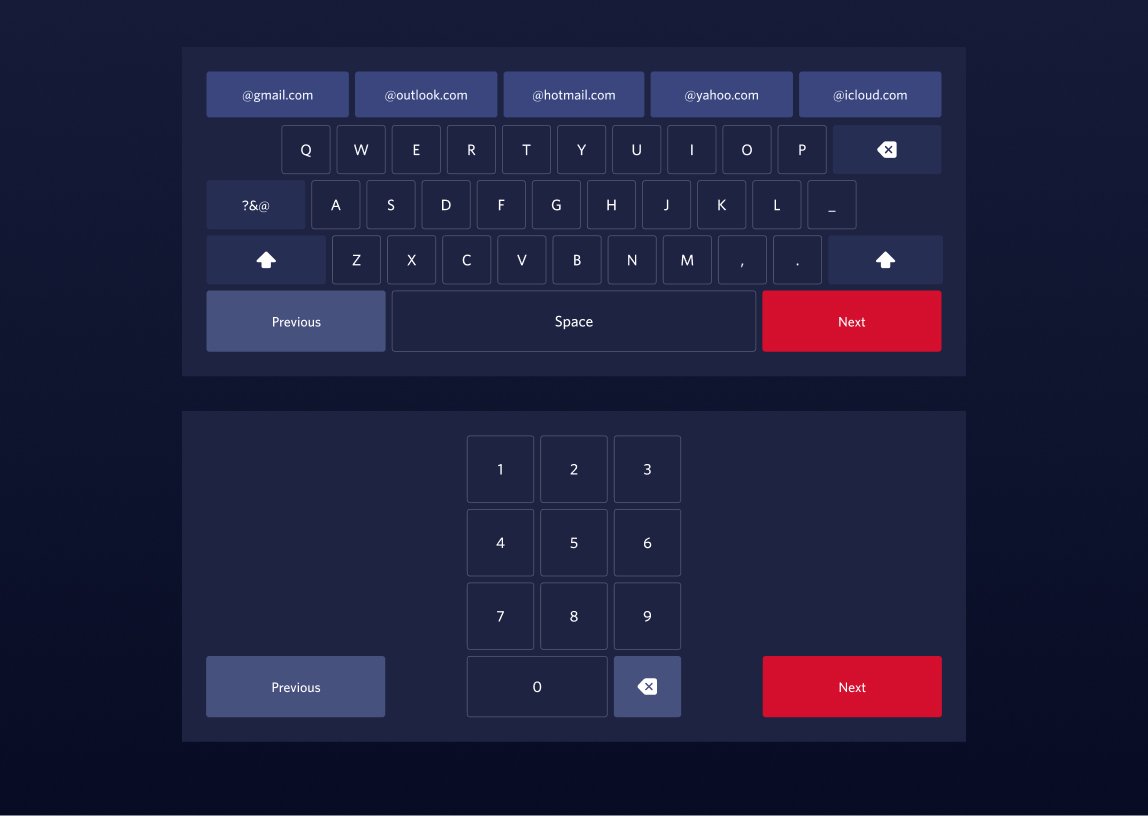
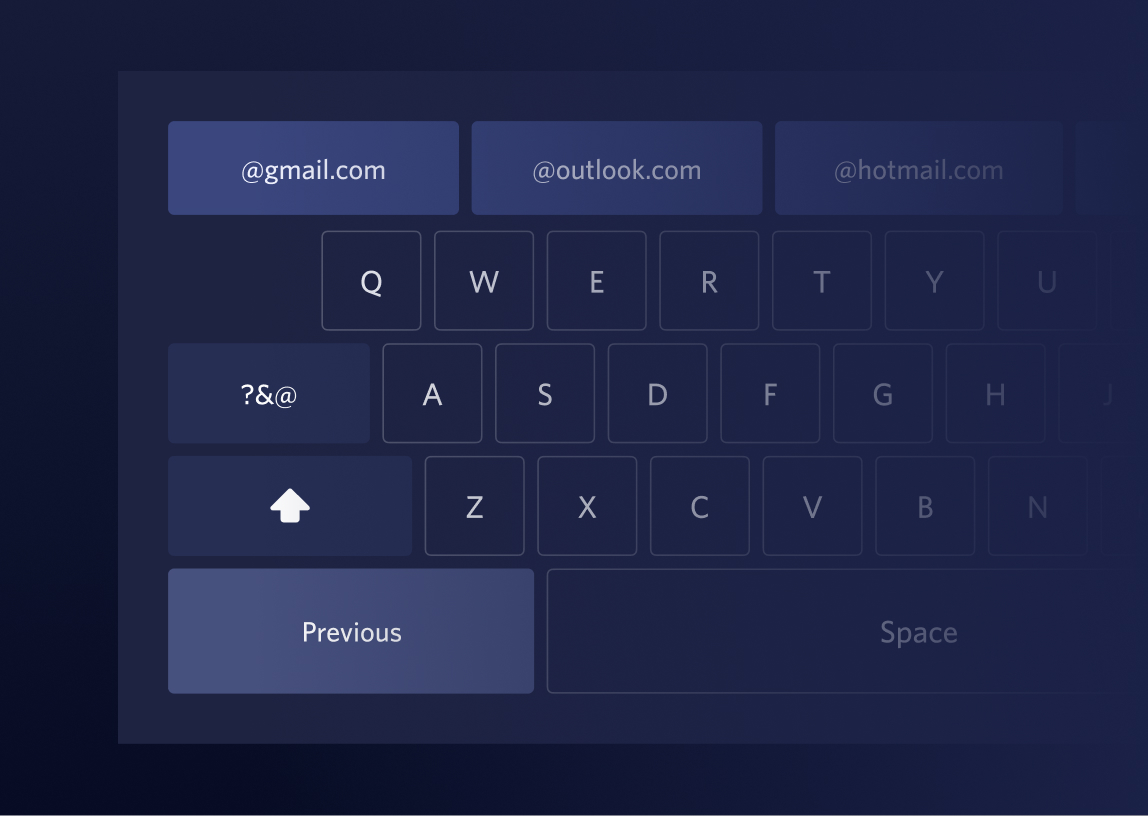
As a UX Designer at AKQA, I collaborated with an art director and a senior designer to address usability challenges in the kiosk experience. I began by researching best practices for on-screen keyboards, language switching, and kiosk interaction patterns. This included studying Alpha-Numeric, Numeric, and email keyboards to identify ways to optimize layouts based on input context. For email keyboards, I introduced shortcuts to commonly used email domains like Gmail, Outlook, and Yahoo to improve efficiency.
Understanding the needs of Delta’s international customer base, I researched language selection practices, including the drawbacks of using country flags to represent languages. Based on these insights, I recommended displaying language names in their native scripts and prioritizing commonly used options at the top of the list.
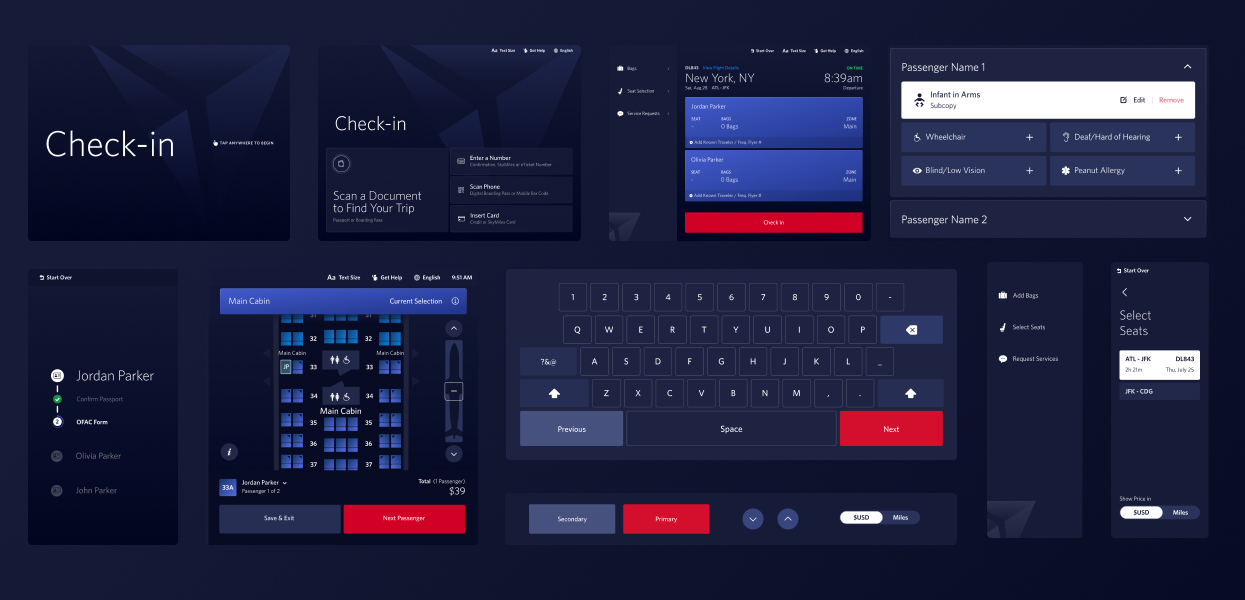
To ensure an engaging and responsive interface, I designed micro-interactions for buttons and keyboard keys, and created animated text on the start screen to highlight kiosk capabilities such as printing bag tags, checking in, and adding bags. Prototypes of skeleton loading screens were developed to address different loading scenarios, including default and interstitial states, to maintain user engagement during wait times.
I collaborated closely with the art director and senior designer to refine the keyboard design, aligning on key sizes and spacing. To validate the design, we loaded the key animations onto a physical kiosk and conducted hands-on testing, ensuring the functionality and usability of the keyboard in a real-world setting.
Solutions:
- Keyboard Optimization: Introduced dynamic keyboard layouts tailored to input context, including optimized email keyboards with domain shortcuts.
- Language Selection Improvement: Eliminated country flags in favor of native language names, improving accessibility for international users.
- Interactive Design Enhancements: Developed micro-interactions for buttons, animated start screen text, and skeleton loading screens to create a smooth and engaging user experience.
- Real-World Validation: Tested key animations and sizing on physical kiosks to ensure usability and responsiveness.
Impact:
The redesigned kiosk interface significantly improved usability and efficiency. Optimized keyboards and intuitive language selection reduced transaction times and errors, while engaging micro-interactions enhanced the overall experience. These changes contributed to a more seamless and pleasant journey for Delta’s customers, reinforcing the airline’s dedication to excellent service.

My Role
Ux Designer
Team
AKQA
Art Director
Senior Designer
Skills
Prototyping
Ui Design
Documentation

Objective:
The goal of this project was to redesign Delta Air Lines’ self-service kiosk interface to enhance usability, improve efficiency, and create a seamless experience for travelers, aligning with Delta’s commitment to customer satisfaction.
Approach:
As a UX Designer at AKQA, I collaborated with an art director and a senior designer to address usability challenges in the kiosk experience. I began by researching best practices for on-screen keyboards, language switching, and kiosk interaction patterns.
This included studying Alpha-Numeric, Numeric, and email keyboards to identify ways to optimize layouts based on input context. For email keyboards, I introduced shortcuts to commonly used email domains like Gmail, Outlook, and Yahoo to improve efficiency.
To ensure an engaging and responsive interface, I designed micro-interactions for buttons and keyboard keys, and created animated text on the start screen to highlight kiosk capabilities such as printing bag tags, checking in, and adding bags.
Prototypes of skeleton loading screens were developed to address different loading scenarios, including default and interstitial states, to maintain user engagement during wait times.
To validate the design, we loaded the key animations onto a physical kiosk and conducted hands-on testing, ensuring the functionality and usability of the keyboard in a real-world setting.
Solutions:
- Keyboard Optimization: Introduced dynamic keyboard layouts tailored to input context, including optimized email keyboards with domain shortcuts.
- Language Selection Improvement: Eliminated country flags in favor of native language names, improving accessibility for international users.
- Interactive Design Enhancements: Developed micro-interactions for buttons, animated start screen text, and skeleton loading screens to create a smooth and engaging user experience.
- Real-World Validation: Tested key animations and sizing on physical kiosks to ensure usability and responsiveness.
Impact:
The redesigned kiosk interface significantly improved usability and efficiency. Optimized keyboards and intuitive language selection reduced transaction times and errors, while engaging micro-interactions enhanced the overall experience. These changes contributed to a more seamless and pleasant journey for Delta’s customers, reinforcing the airline’s dedication to excellent service.