CFA Audit
Modal audit for Chick-fil-A’s app to enhance user experience and consistency.

Ux Designer
Team
AQKA
UX Director
Skills
Research
Prototyping
Ui Design
Documentation
Objective:
The project aimed to evaluate and standardize modal usage across Chick-fil-A’s .Com, Web-Ordering (WO), and Mobile App (iOS & Android) platforms to create a consistent and user-friendly experience.
Approach:
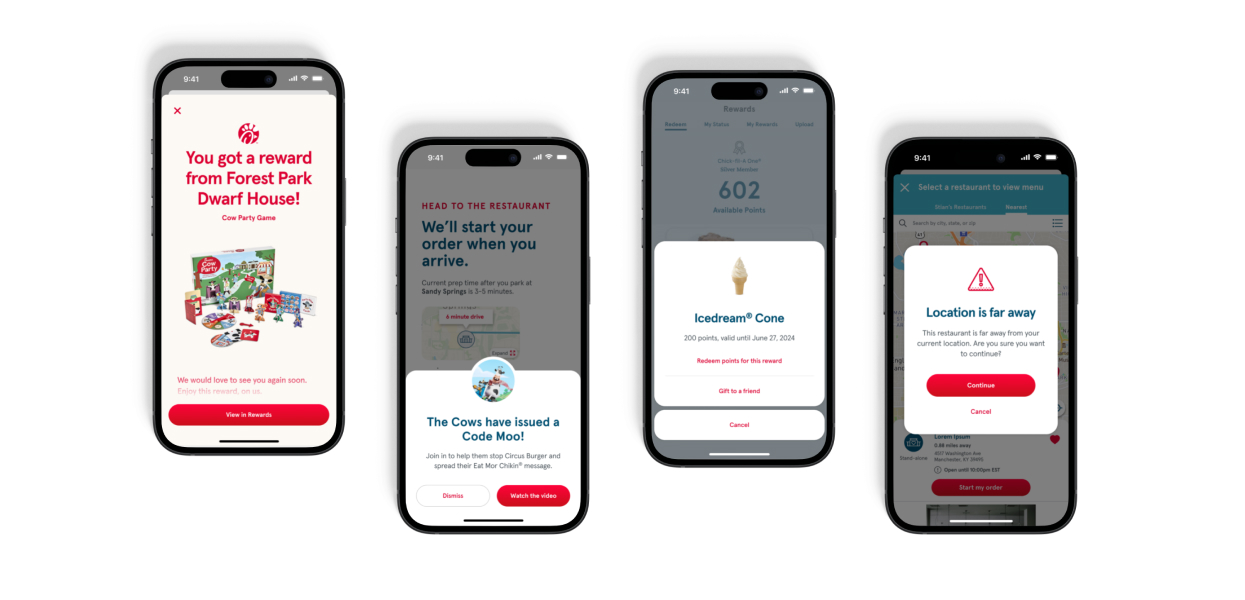
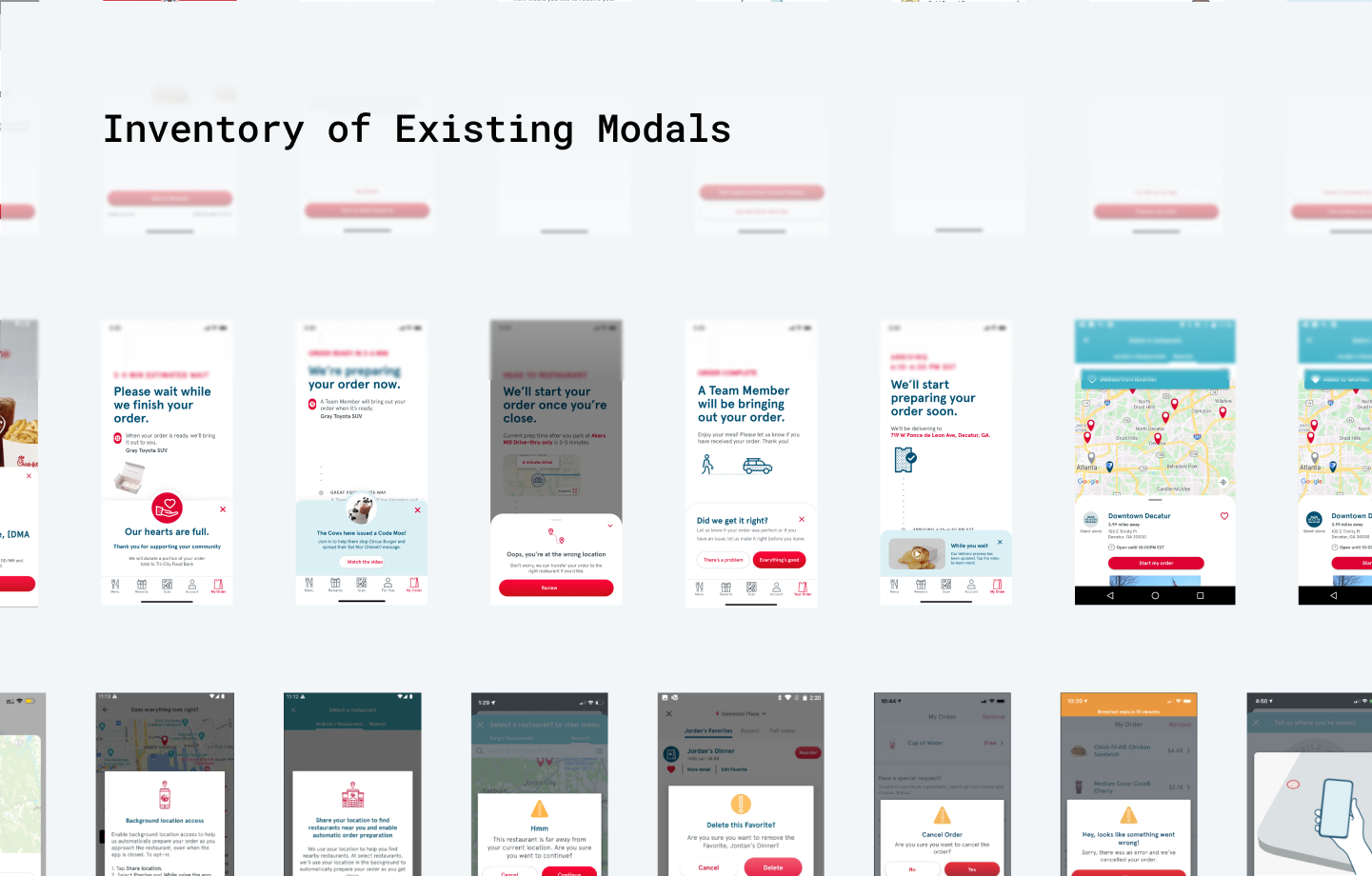
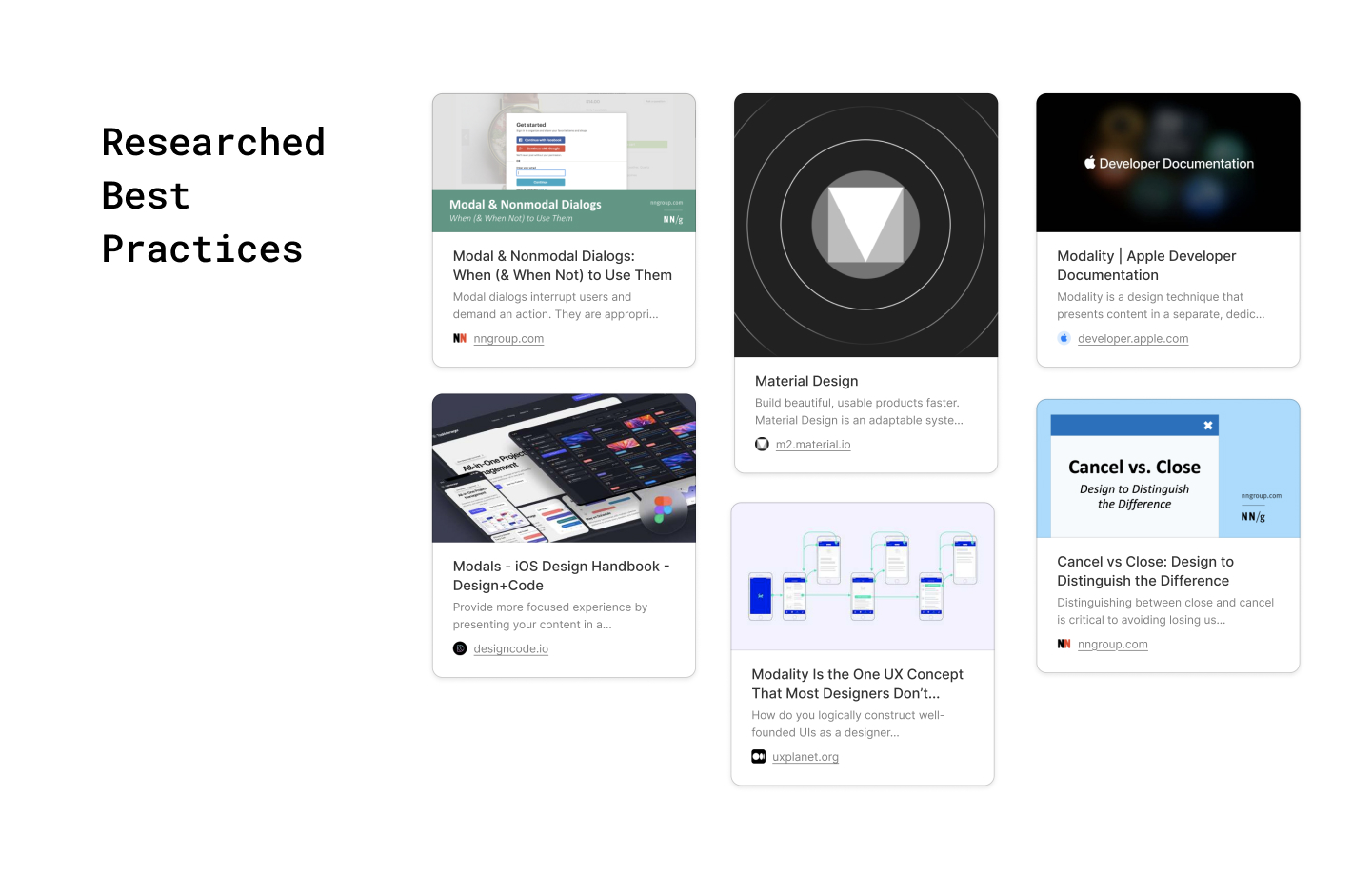
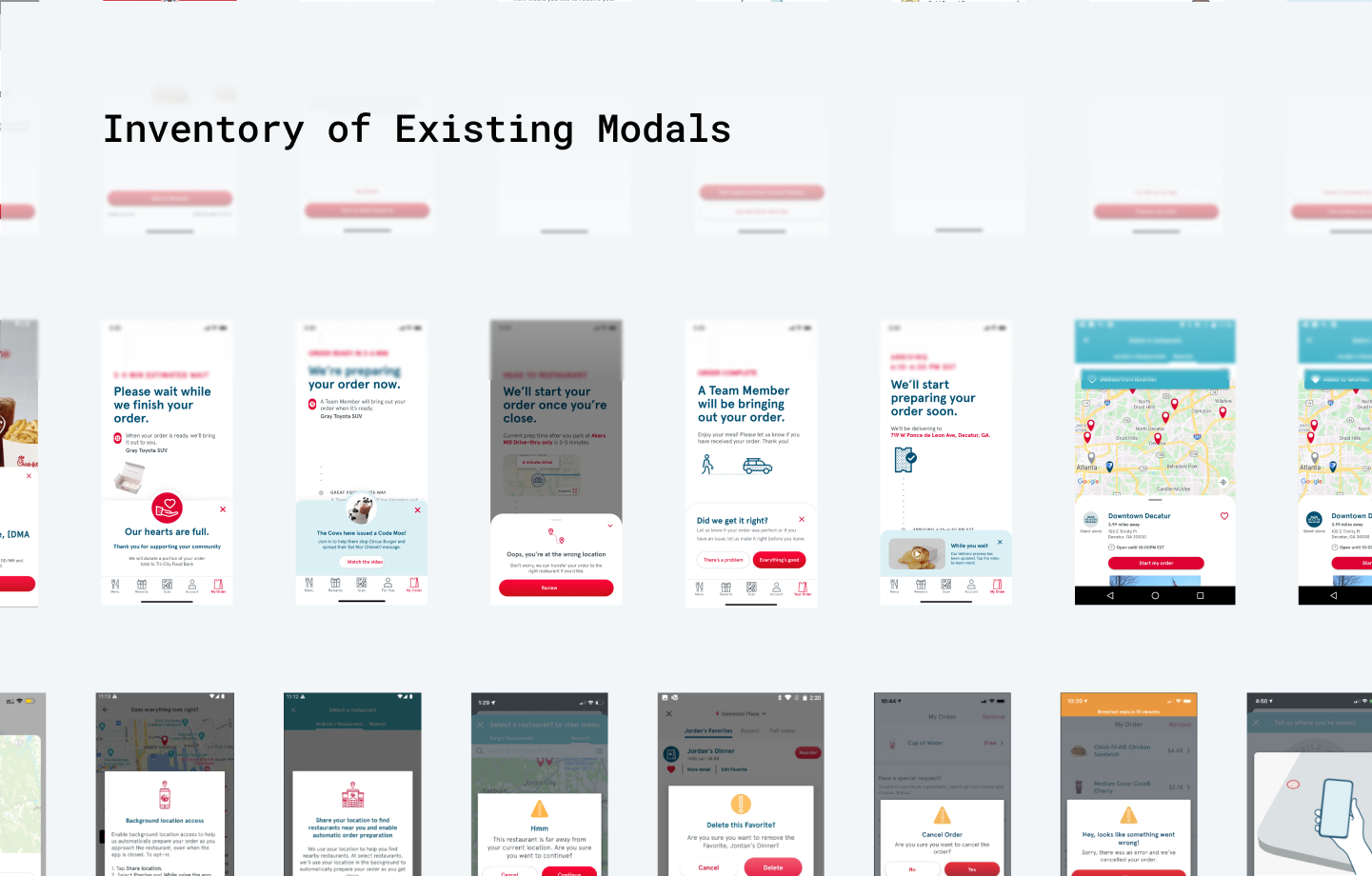
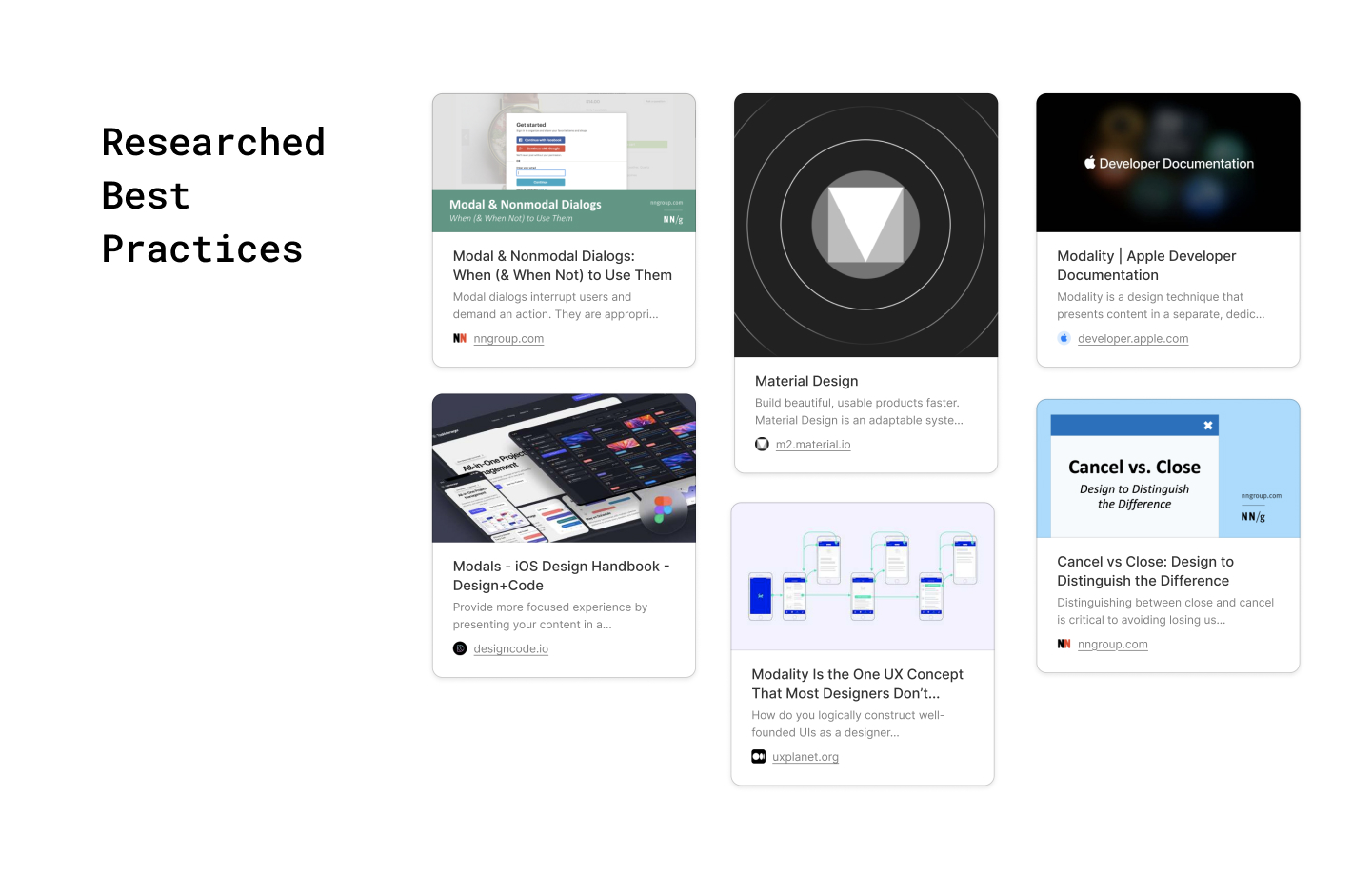
As the UX Designer, I began by auditing Chick-fil-A’s existing modals on iOS and Android, identifying inconsistencies and misuse. To guide improvements, I researched best practices from the Nielsen Norman Group, Apple’s Human Interface Guidelines, and Google’s Material Design 3, which helped clarify distinctions between modal and non-modal interactions and the correct application of each.
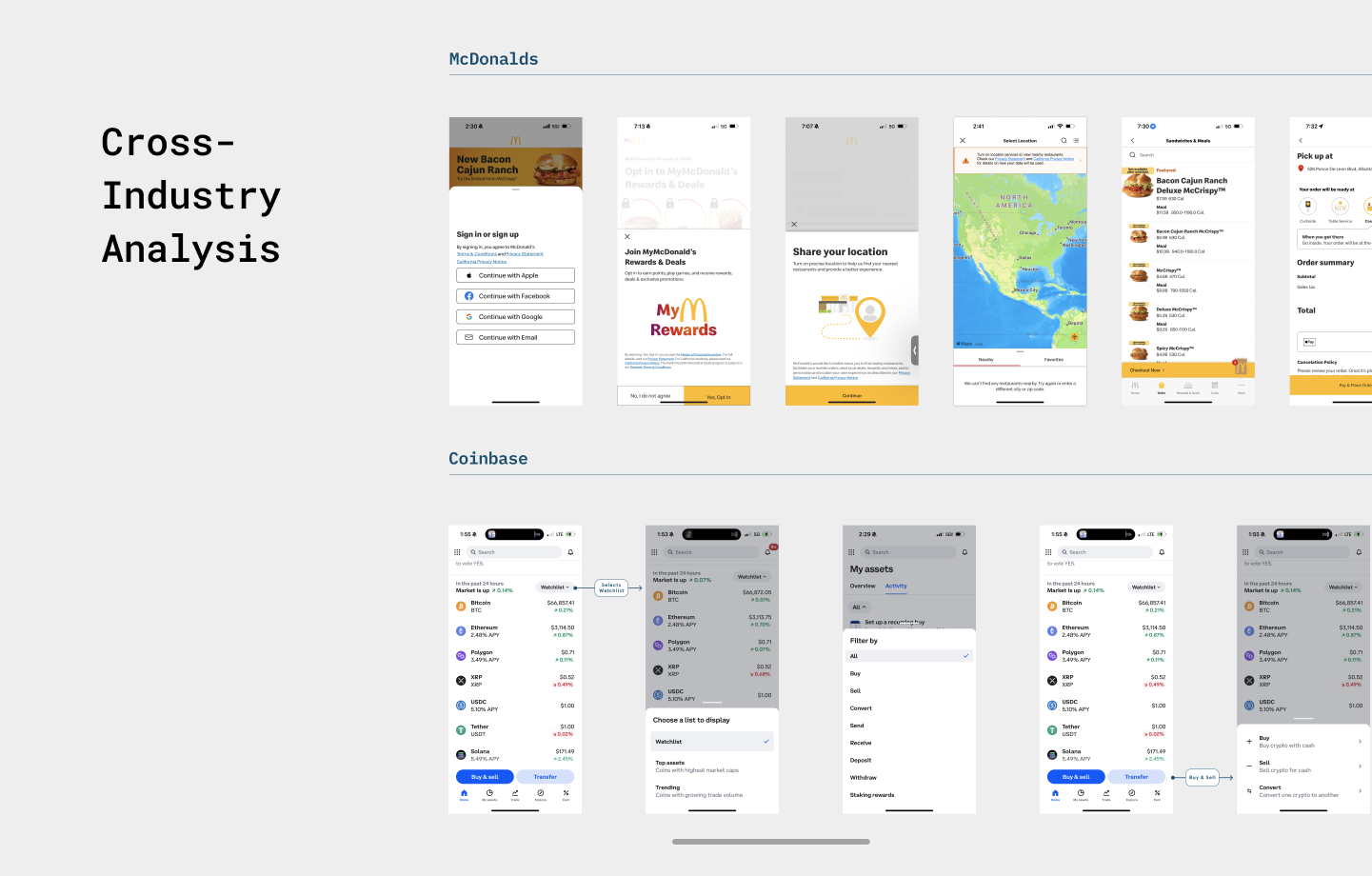
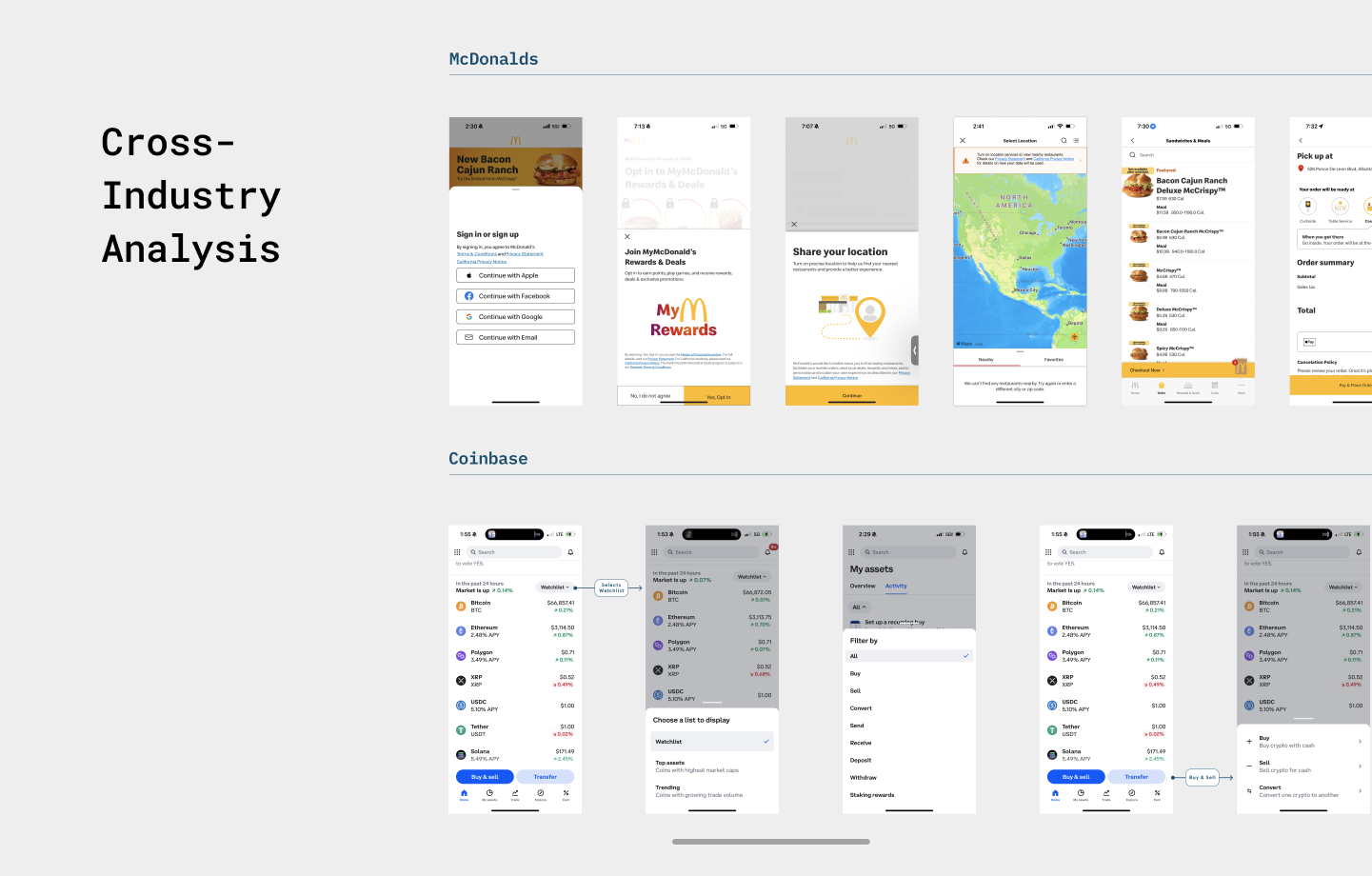
Cross-Industry Analysis:
For additional insights, I analyzed modal usage in apps by companies like McDonald’s and Coinbase. McDonald’s employs sheet modals for essential information and persistent modals for viewing orders, reserving alerts for urgent messages. In contrast, Coinbase leverages sheet modals extensively for urgent messages, errors, and contextual information, avoiding pop-ups and instead using bottom sheets to provide accessible tap targets. This cross-industry analysis highlighted effective modal approaches, which informed my recommendations for Chick-fil-A.
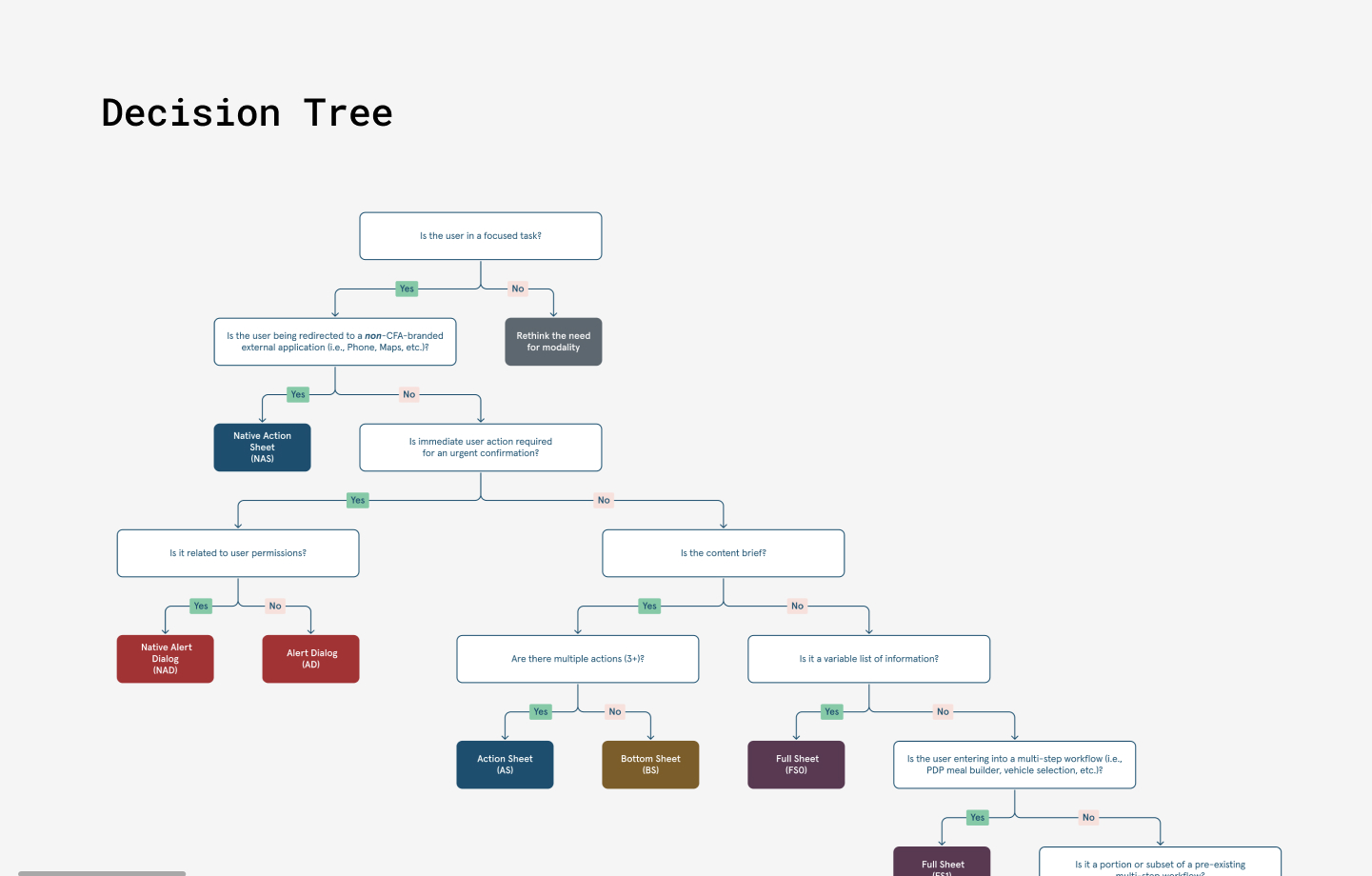
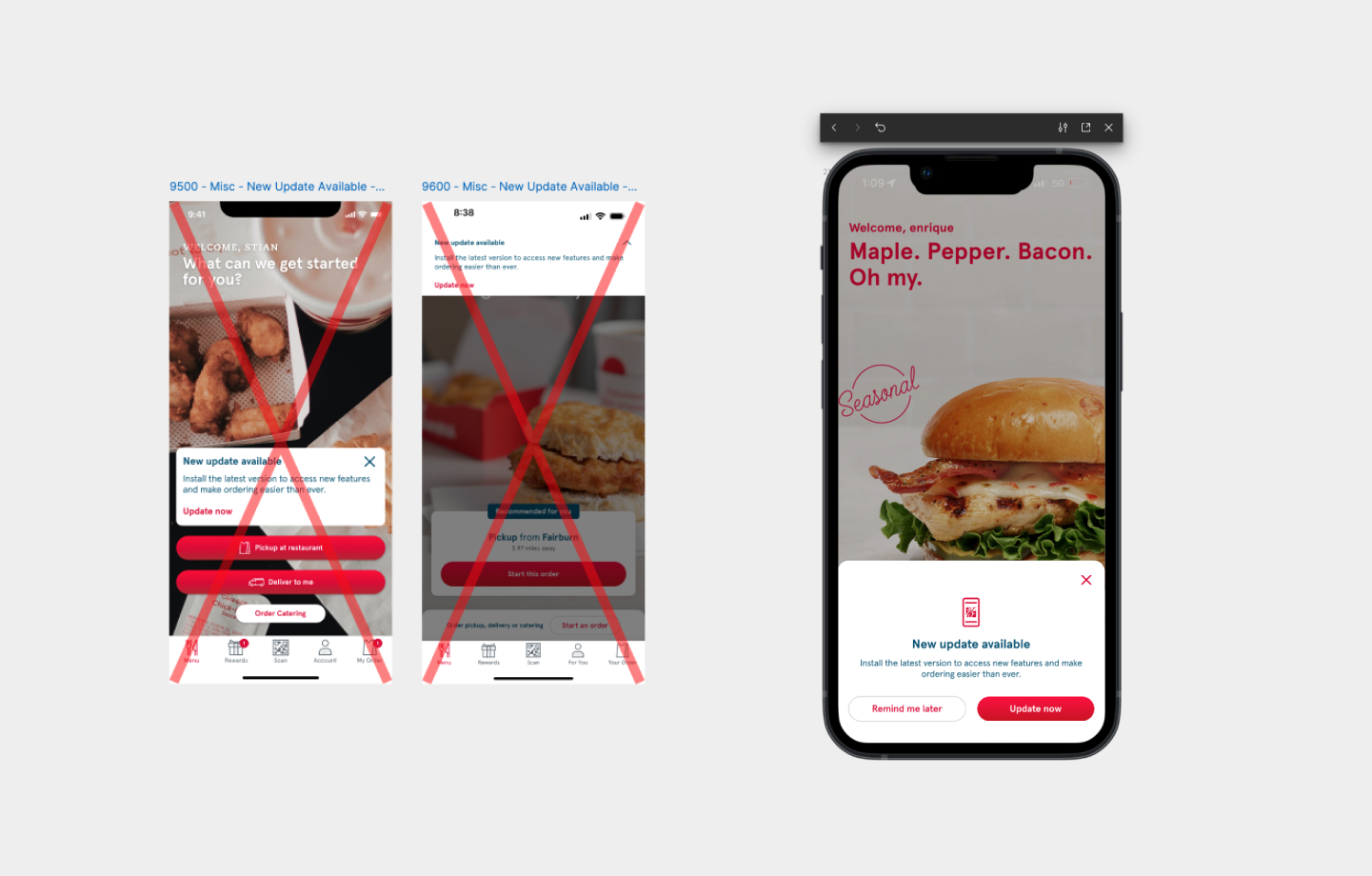
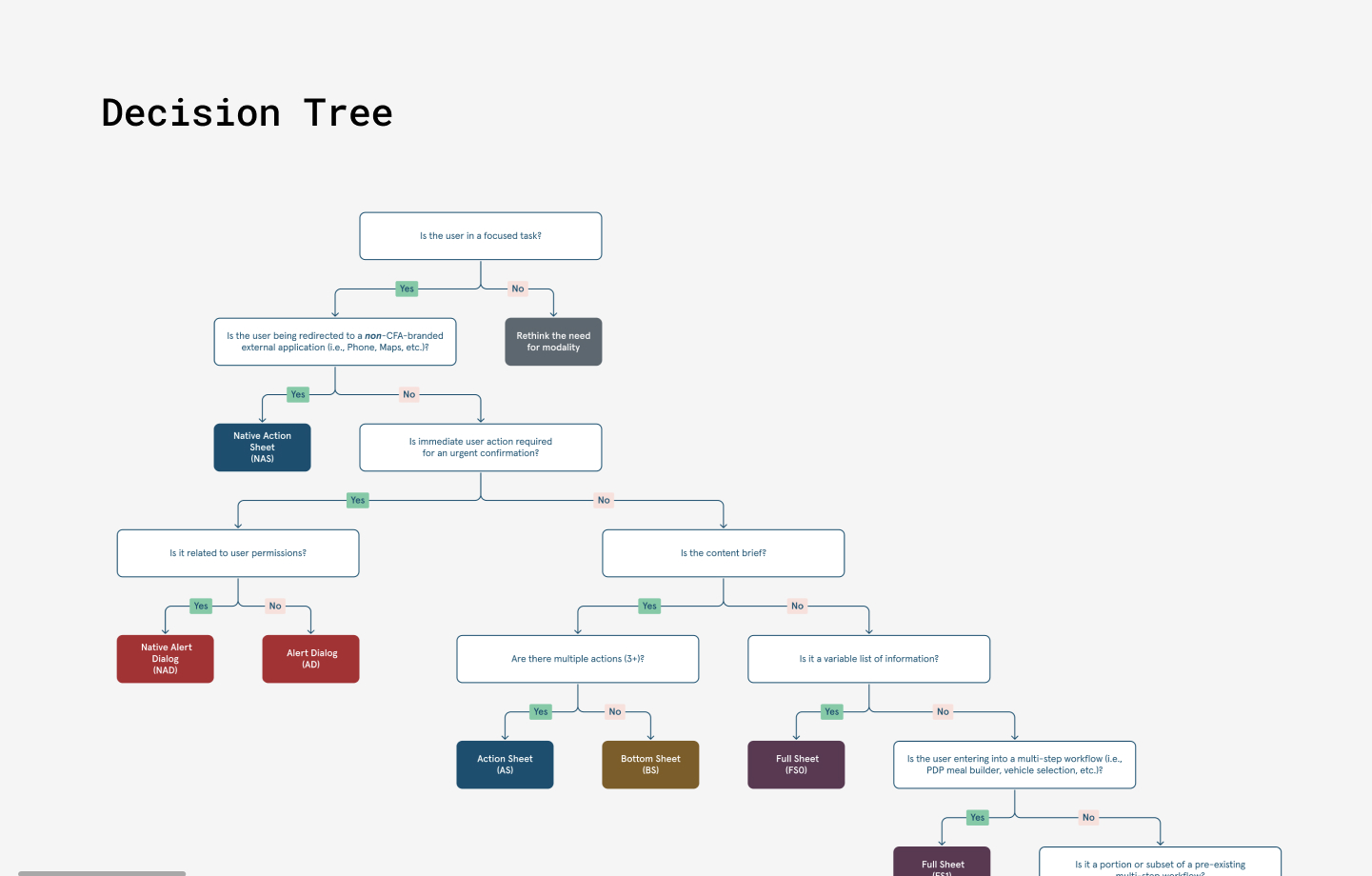
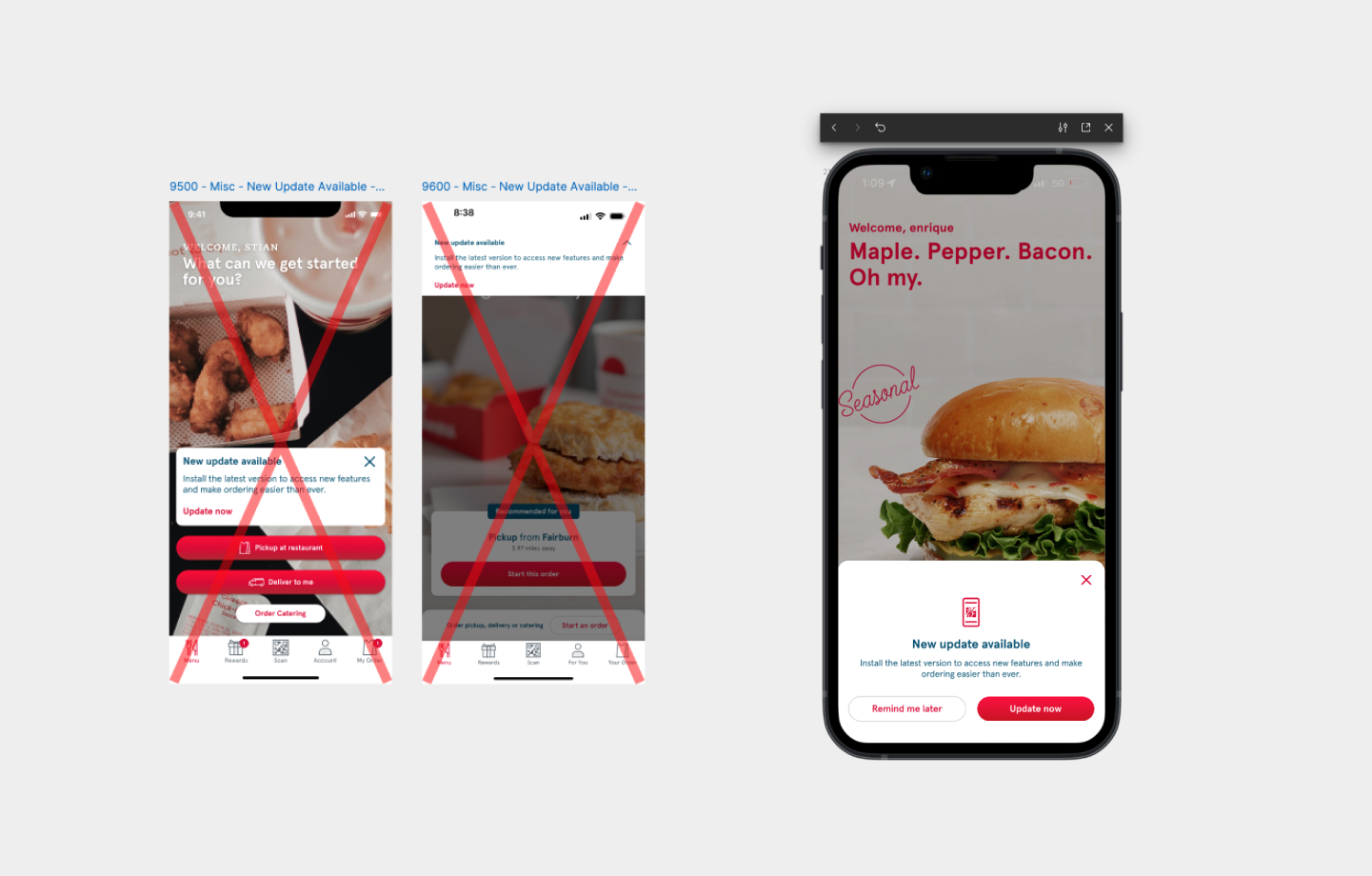
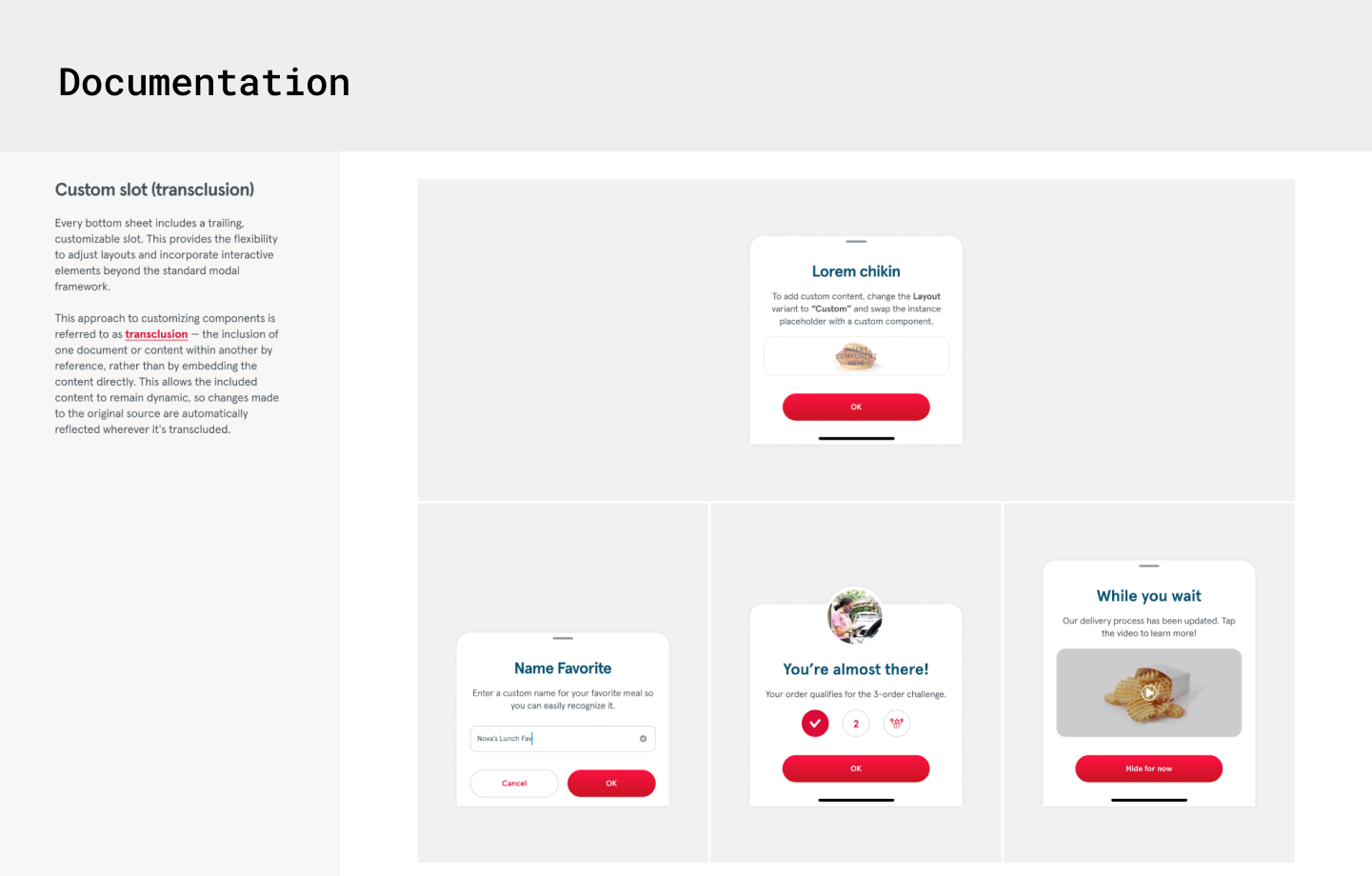
Solutions:
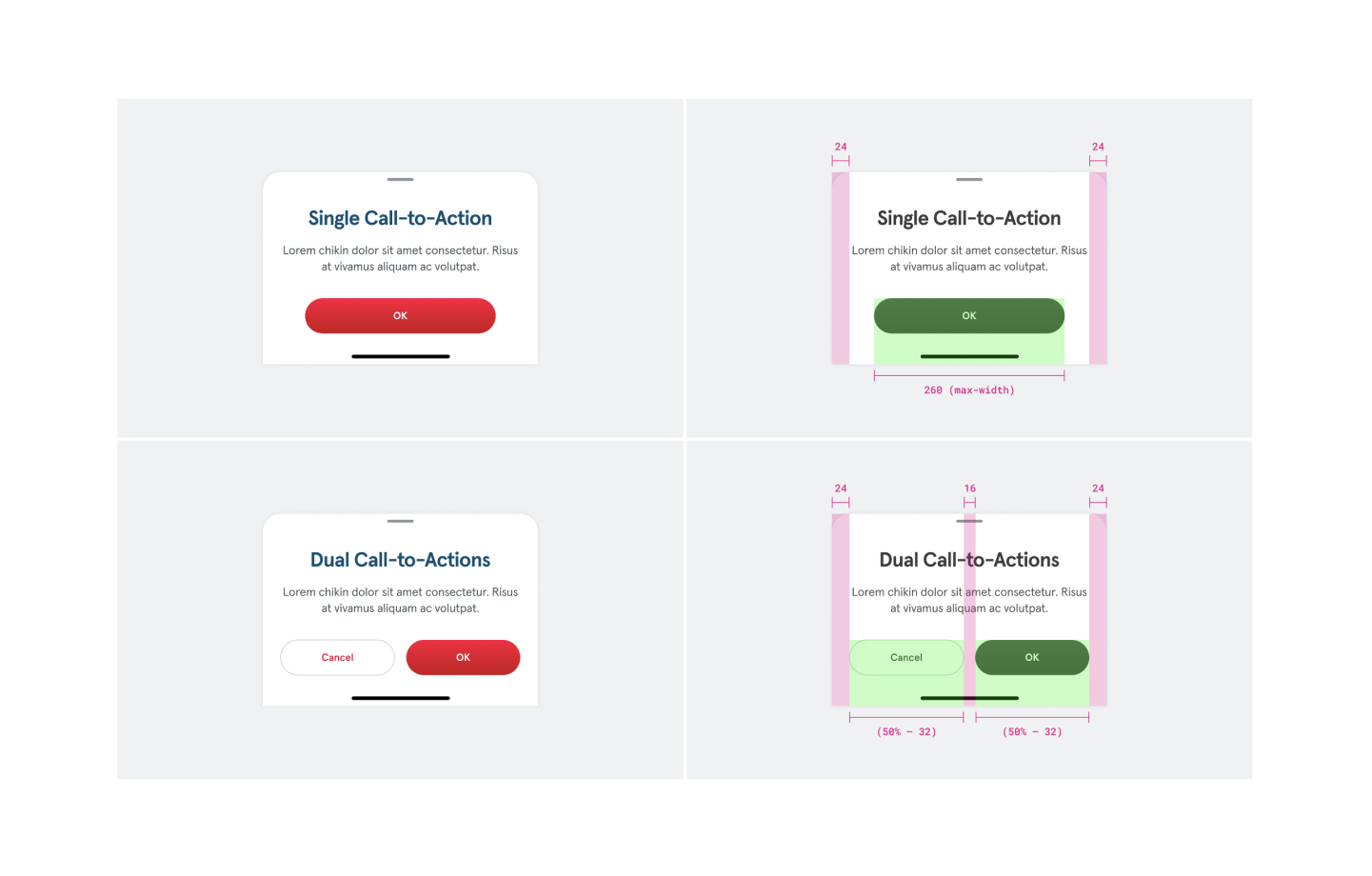
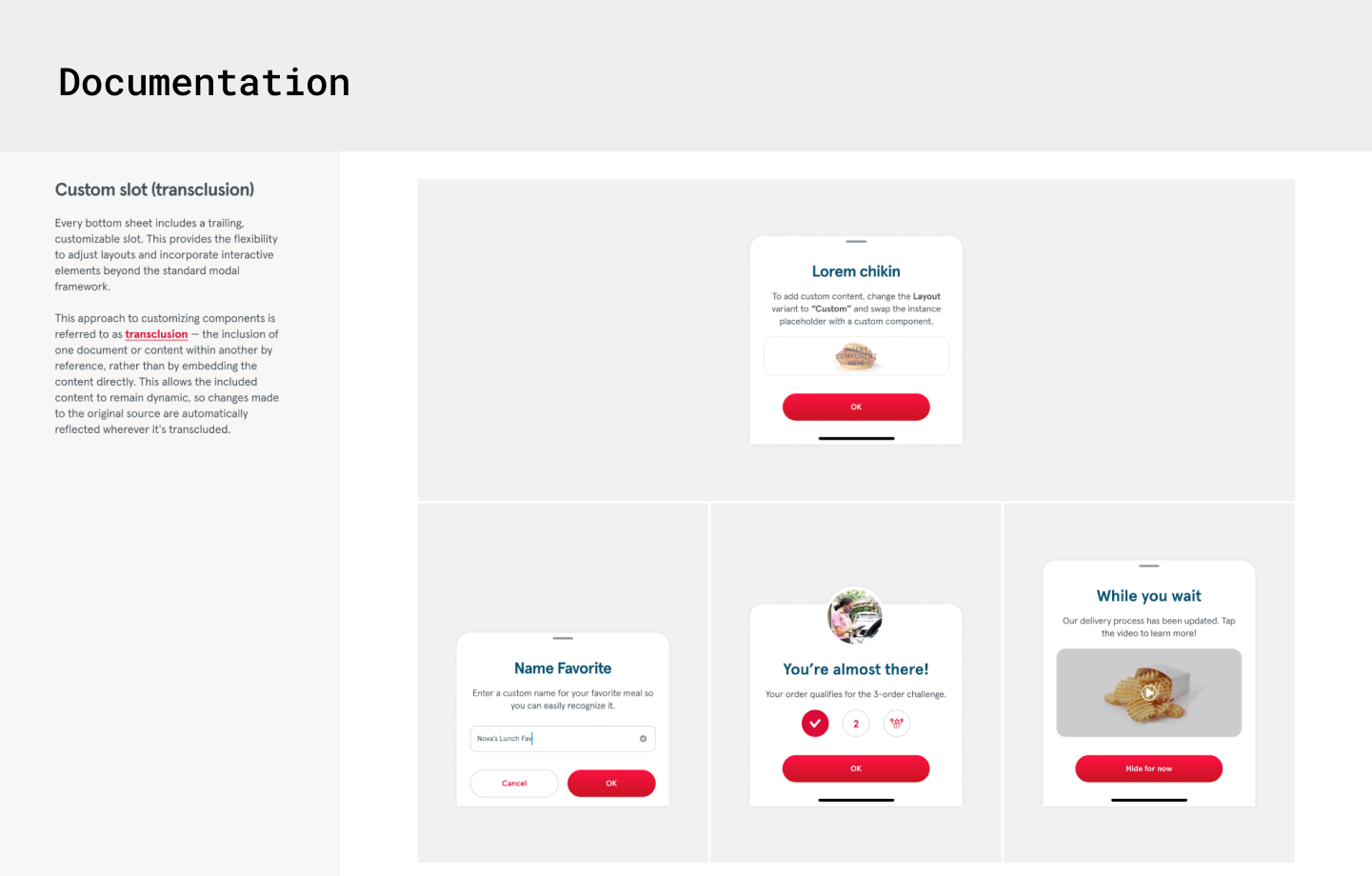
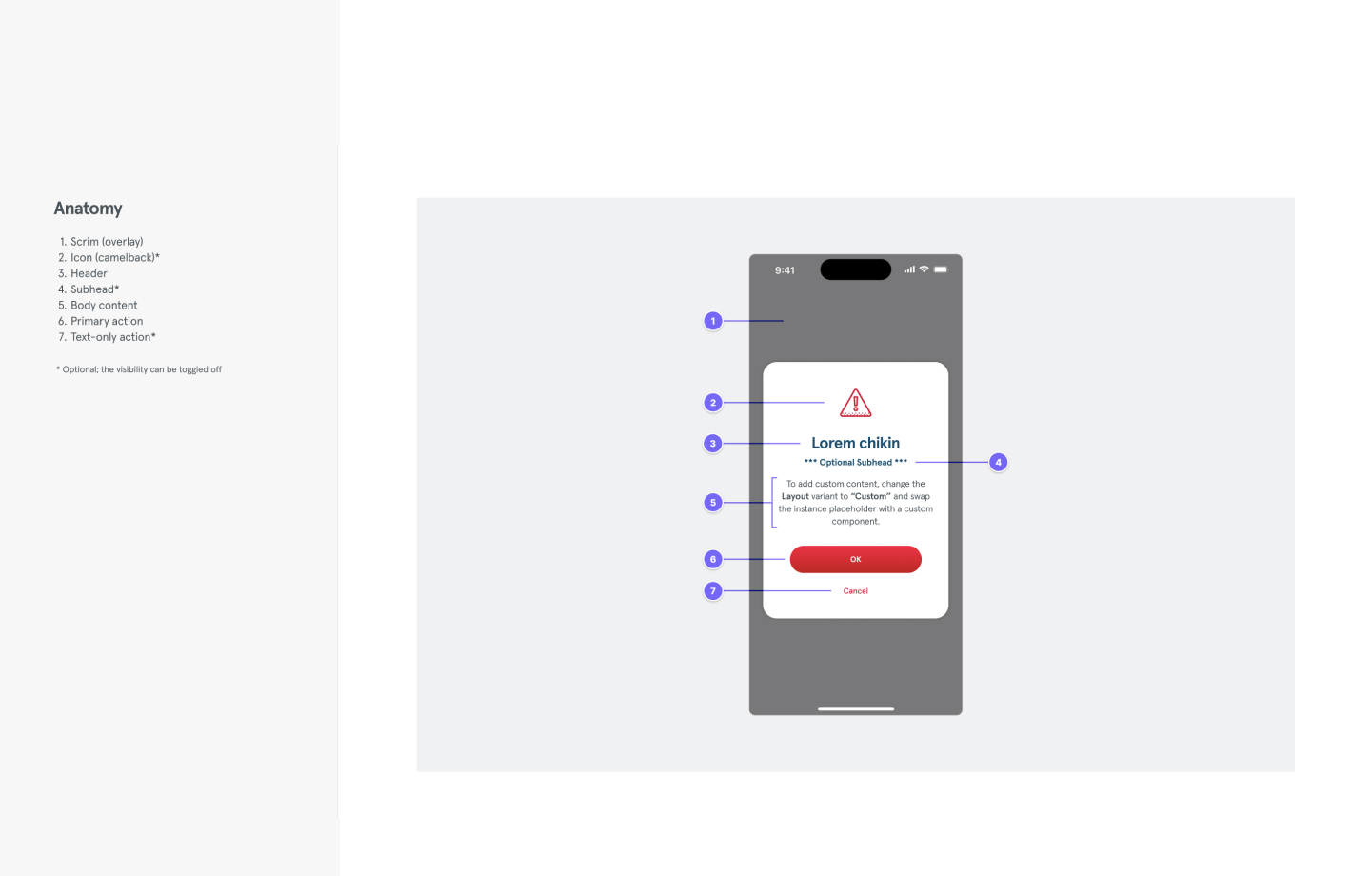
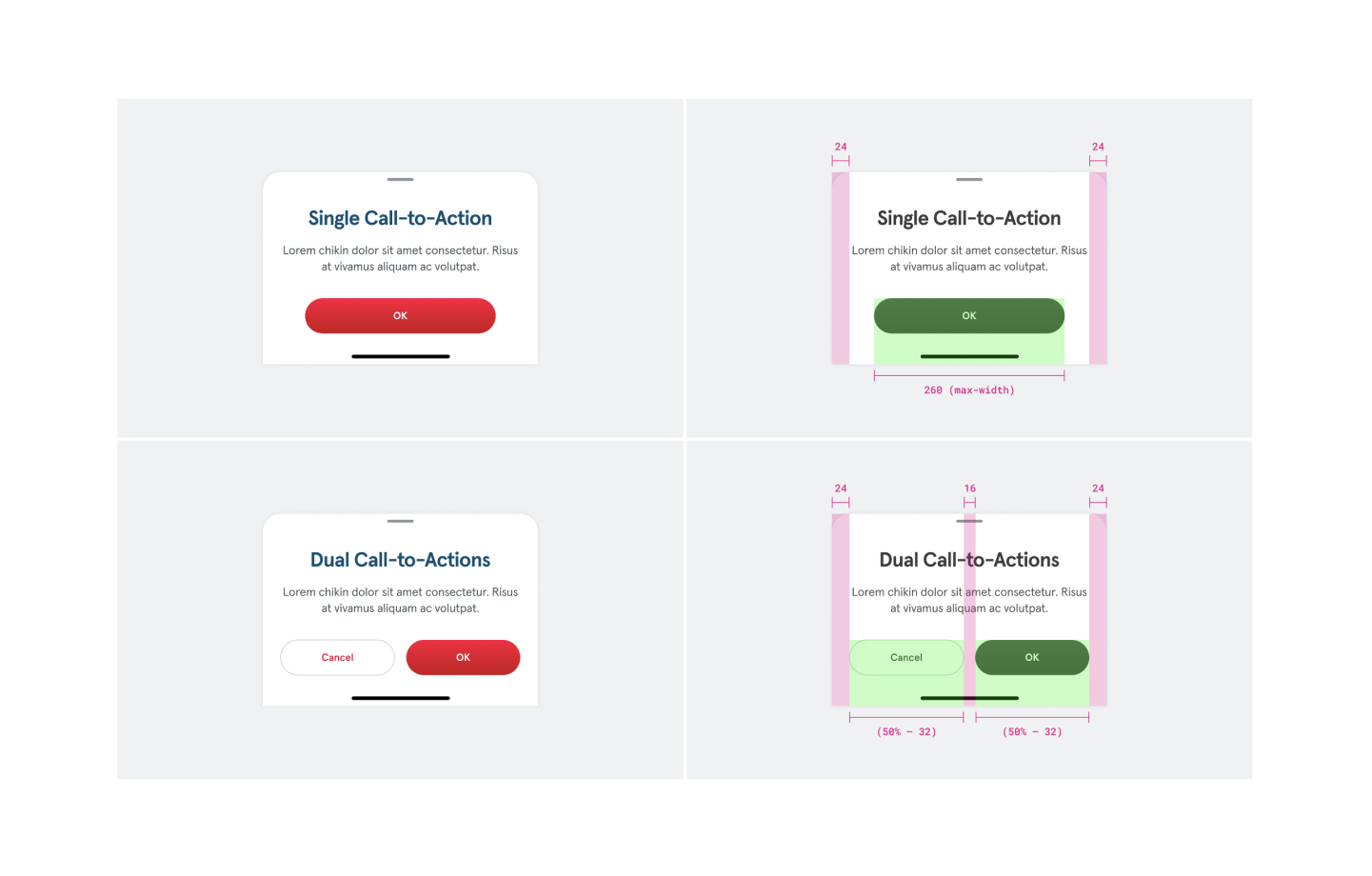
To address modal inconsistencies, I developed a decision tree for selecting modals based on context and urgency and crafted platform-specific guidelines to standardize modal triggers. I also created interactive prototypes to illustrate best practices and documented the updated components in Figma, integrating them into Chick-fil-A’s design system for future use.
Impact:
Presenting these solutions to stakeholders led to improved modal usability and a more intuitive interface across Chick-fil-A’s platforms, ensuring a seamless experience for users.








My Role
Ux Designer
Team
AQKA
UX Director
Skills
Research
Prototyping
Ui Design
Documentation
Objective:
The project aimed to evaluate and standardize modal usage across Chick-fil-A’s .Com, Web-Ordering (WO), and Mobile App (iOS & Android) platforms to create a consistent and user-friendly experience.

Approach:
As the UX Designer, I began by auditing Chick-fil-A’s existing modals on iOS and Android, identifying inconsistencies and misuse. To guide improvements, I researched best practices from the Nielsen Norman Group, Apple’s Human Interface Guidelines, and Google’s Material Design 3, which helped clarify distinctions between modal and non-modal interactions and the correct application of each.


Cross-Industry Analysis:
For additional insights, I analyzed modal usage in apps by companies like McDonald’s and Coinbase. McDonald’s employs sheet modals for essential information and persistent modals for viewing orders, reserving alerts for urgent messages.
In contrast, Coinbase leverages sheet modals extensively for urgent messages, errors, and contextual information, avoiding pop-ups and instead using bottom sheets to provide accessible tap targets. This cross-industry analysis highlighted effective modal approaches, which informed my recommendations for Chick-fil-A.

Solutions:
To address modal inconsistencies, I developed a decision tree for selecting modals based on context and urgency and crafted platform-specific guidelines to standardize modal triggers. I also created interactive prototypes to illustrate best practices and documented the updated components in Figma, integrating them into Chick-fil-A’s design system for future use.



Impact:
Presenting these solutions to stakeholders led to improved modal usability and a more intuitive interface across Chick-fil-A’s platforms, ensuring a seamless experience for users.